
For Martin Cuinet, experimenting with software and tools to solve animation problems is the most exciting part of being an animation artist. Martin applied his stills to a variety of roles within the industry, from rigging to FX. He now works as a technical director, tool developer, and pipeline consultant for 2D animation productions.
Compositing is the process of combining visual elements from separate sources; and then applying effects to create the final image viewers see on-screen. Although Martin isn’t a compositing artist by trade, he enjoys using his knowledge of the animation pipeline to experiment with Toon Boom Harmony. This led to several of the compositing demos that Martin shared on Instagram.
We caught up with Martin to learn more about his career in animation so far, his experience working as a technical director, and how he uses Harmony to experiment with compositing.
Can you start by sharing a bit about yourself, and your career in animation so far?
In 2016, I started working at Folimage, a French animation studio. I started there as part of my study’s internship. At that time, I knew barely anything about animation, so I learned everything on site. At Folimage, I got to learn about the industry through the eyes of people who really love what they do.
Folimage was a great starting point for my animation career because they still do a lot of hand drawn animation. As a result I was able to learn traditional animation techniques, and I became super familiar with Toon Boom. At the end of my internship, I was hired on as a character builder. During my time at Folimage, I worked on several projects in different capacities; from development and scripting, to rigging, and assisting the technical director.
Two times in 2018, I was offered the opportunity to be a technical director on a project. I said yes, which meant moving to Madrid to work with The SPA Studio on Klaus, in 2018. Working on that project was a fantastic experience, and I’m super proud of how the film turned out. After that, I worked remotely for Toon Boom Animation for over a year, before going back to Folimage to work as assistant director on two television specials.
What has been a highlight of your career so far?
Working as one of the technical directors on the team for Klaus was a really special experience that had a big impact on my growth as an animation professional. It was the first feature film I’ve worked on, which meant it brought lots of new challenges that I hadn’t solved before. I also got to meet incredibly skilled people from around the animation industry, which created lots of opportunities for me to learn.
Overall, the highlight of my career I would say is the fact that I’ve been able to carve my own path. I started out by learning on my own but also from a lot of amazing people, exploring new technologies. Slowly, I took on more and more responsibilities, and increasingly got to be a part of exciting projects. It’s been so fulfilling to work with other animators who value and believe in my capabilities and my work. Being able to look back and see the progress I’ve made in my career is super rewarding.
How would you describe the role that a technical director (or TD) plays on a project?
Have you seen Kamaji in Spirited Away? Jokes aside, the technical director’s main role is to be aware of everything — and to know how things will be done and delivered. We work with the animation software on a production; developing and testing tools, custom features and add-ons, making sure everything works well for the animators. We are in some ways a conductor who oversees the project. And also a firefighter because we have to intervene and solve problems fast.
Technical directors should be versatile because in some cases, we have to hop in and solve a problem to avoid losing production time. For example: it may be faster for the TD to do a retake than to ask someone else. It’s important for TDs to be strong communicators, because we are usually working with the heads of production as well as the technicians. Being a good listener and quick problem solver is key for this role.
How did you become interested in compositing?
To be totally honest, I’m not interested in compositing specifically. I haven’t ever worked as a compositor on a production. My interest is more in digging into software to find ways that I can create the images I imagine in my head.
For many artists working in animation, getting to direct your own series or film is the holy grail. It’s a long and difficult journey to make that dream a reality, because it involves getting others involved and invested in your production. I think it’s important to learn a little bit of everything when it comes to the animation pipeline, because that way you’re able to sell yourself and your skills a bit better. And, if you end up wanting to make a series or film on your own, then you’re able to.
Why is compositing important to consider in an animation pipeline?
Compositing can be a nightmare if it isn’t thought about at the start of the production pipeline. Throughout the production, it’s important to consider how every department’s deliveries to compositing will be done. For example: You may have to think about whether a shot will need a background with multiple layers for parallaxing. Or what size a shot should be so that the camera move will fit in. You have to think about details like how layers are being named. And how many of them there should be in order to comfortably make tweaks.
It can be overwhelming to think about all these things before even starting a production. The more you do, the less unforeseen problems the compositing artists will encounter. Compositing artists often lose hair because they are unfortunately considered to be the people who fix problems. Making sure everything is well prepared and set throughout production helps to reduce stress for compositors.
You’ve been sharing compositing demos on your Instagram. What inspires you to create and experiment with making compositing demos ?
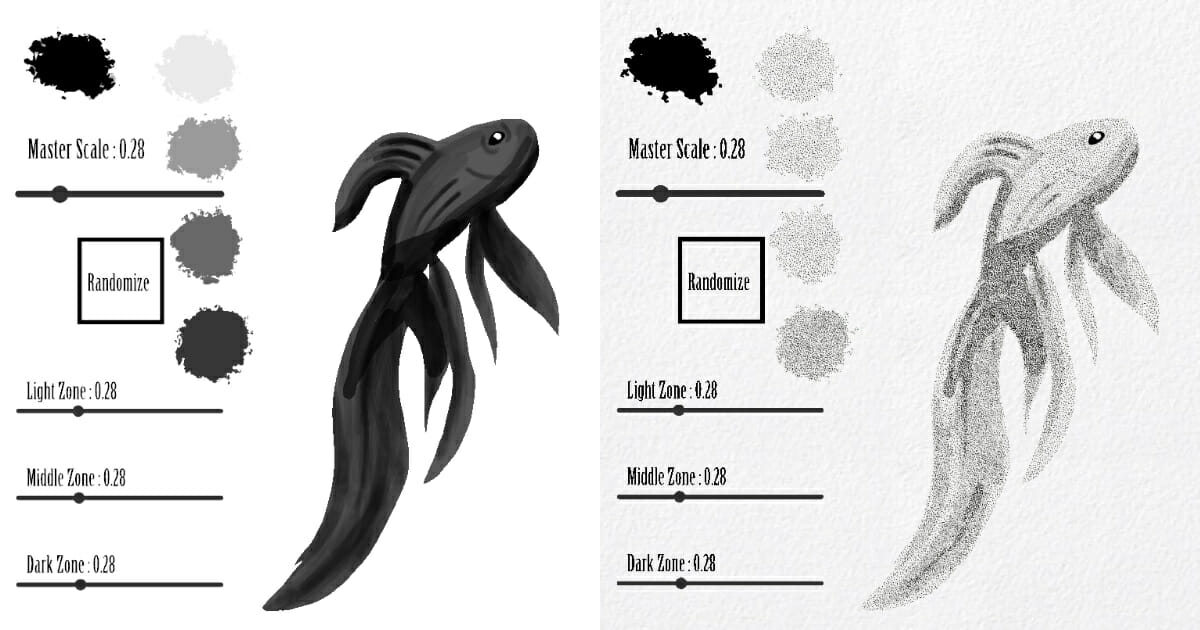
My favourite question to ask myself is, “how can I achieve this on screen?” And I love when I get to find solutions. I was first interested in getting a ‘dot style renderer’ for a personal project. And I love the dot style on paper and was wondering how it would look if I animated it.
I also wanted to try to use custom master controllers for compositing. This tool is now widely used for posing and animation, but I never heard of master controllers used for compositing. I had thought that if compositing artists could work more with visual controllers on camera instead of tweaking values in dialogs and timeline, it would make the job more straightforward. I love experimenting and trying new things, and I thought this method could make my life easier when it came to tweaking the dots.

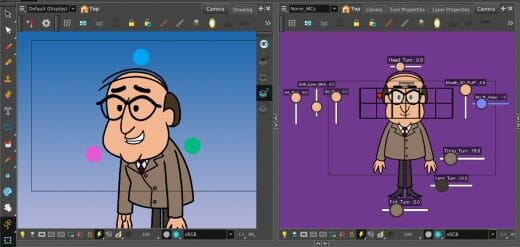
In this demo, you shared a clip featuring a tornado made with a custom dot style rendering system. Can you explain what we see and how you achieved the effect?
In that clip we see a man with a cape staring at a sort of tornado. I wanted to try the effect I was creating on something that evolved in an organic way. To build the effect, I first looked at how it works on paper. I found that the more dots I had in a small area, the darker it came out — and inverse for lighter areas. I needed to find a way to automate this. Specifically, a way for Harmony to be able to locate dark, medium, and light areas.
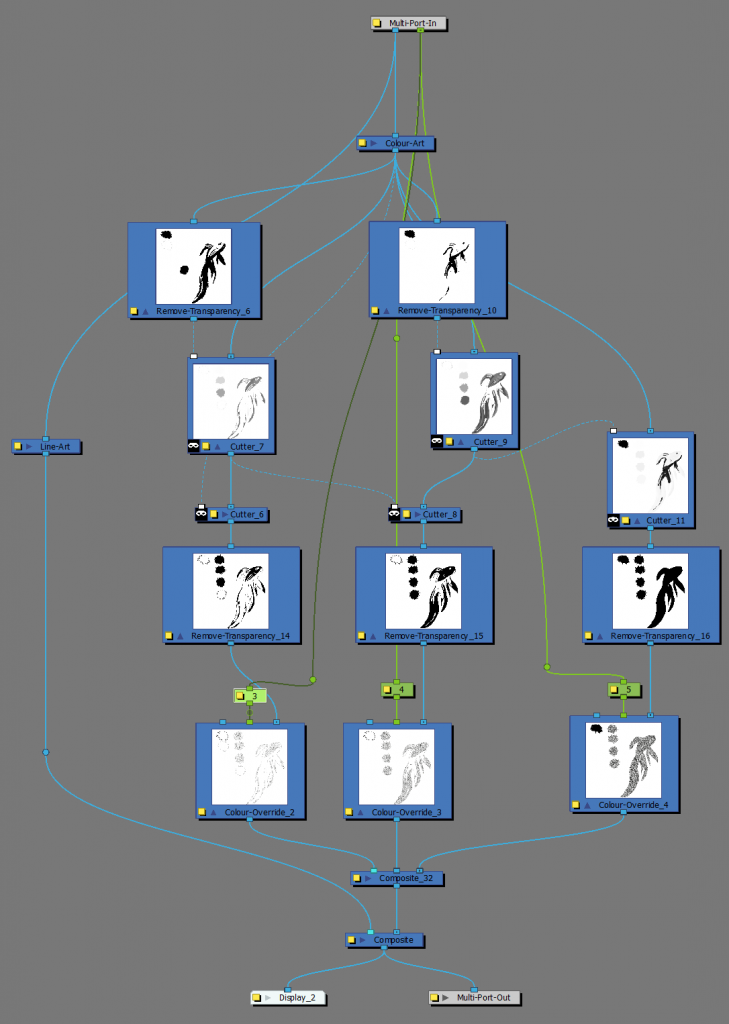
My solution was to use gradients, from 100% opaque to 0%. I used the ‘remove_transparency‘ node and cutters to isolate parts of the gradient, and I combined them altogether to get the gradient back. I only used one color here, the gradient, which made it possible to replace it with a texture and color override. You can then change the scale of these points individually with their peg, or at once for all with the main one.
I drew a few different squares with different points of density, scanned them, and used them as texture replacement. If you draw with the gradient color, you can see the dots in render mode. So for the tornado, I simply drew a large arc with multiple gradient strokes, animated it with a peg, cut by the tornado animated by hand, and filled it with a solid color. And voilà!
You shared other demos with this pointillism effect. What did you learn in the process of building these demos?
I had to learn to be patient because you can only see the result in render mode. Therefore, most of the time I drew in render mode, which can become pretty heavy because you can’t flatten the gradient strokes. I learned a lot about a few nodes and properties I had never used before, like ‘remove_transparency’; it’s pretty awesome! It was also one of the very first master controllers I wrote, in Harmony 17 Premium, I think, instead of using the wizard and function editor.
Do you have any projects coming up that you’d like to share?
As do most artists, I have plans to develop some of my ideas and create some small animations. I have a couple short projects with friends that are on the go, and I recently got into photogrammetry, 3D modelling and virtual reality. Eventually I’d love to go through a point cloud in VR. Points, more points!
- Interested in seeing more projects from Martin Cuinet? Be sure to follow him on Instagram.
- Curious to learn more about compositing in Toon Boom Harmony? Find free tutorials on our official Learn Portal.